WEBサービスを生PHPにて実装
機能一覧
- ユーザー登録
- ログイン機能
- ログアウト機能
- 退会機能
- プロフィール編集機能(パスワード変更機能も)
- パスワードリマインダー
- 商品登録機能
- 商品一覧表示・詳細表示機能
- 商品検索機能
- お気に入り機能
- マイページ機能
- カート機能
カート機能は決済等は未実装です。
データベース:テーブル
テーブルは全部で5つ。
ユーザーテーブル

商品テーブル

購入履歴テーブル

お気に入りテーブル

カテゴリーテーブル

ユーザー登録機能
動画ではメールアドレスとパスワードで新規ユーザー登録でしたが、とりあえず必要そうな情報は全て入力することにしました。各項目のバリデーションも実装しています。(動画にはなし)
ログイン、ログアウト機能
動画と同じく各バリデーション後、ログイン、マイページへ遷移。という流れです。
ログアウト後には、カートに追加ボタンを押しても、ログインページへ遷移する流れになっています。
プロフィール変更機能
・バリデーションの実装に苦労・・
パスワードリマインダー機能
こちらも、悩む機能でした。
ローカル環境からメールの送信をすることができませんでした。いろいろ試したけど、、上手くいかなかったので、ローカルからメール送信は諦めました。
ですが、パスワードリマインダー機能はちゃんと実装しました。
メール送信できないと、認証キーを受け取れないじゃん!
とお思いかもしれませんが、大丈夫です!!
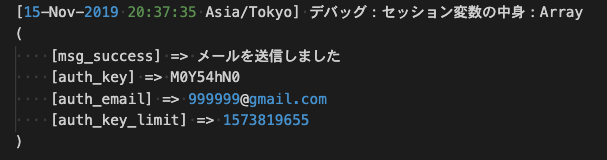
debug('セッション変数の中身:'.print_r($_SESSION,true));
ログに書き出してあげれば、解決です!

debug('$comment:'.print_r($comment,true));

商品登録機能
商品一覧表示・商品詳細表示・検索機能
$_GETの理解ができていなかったからです、、、
ページネーションも何とか実装。商品がない時の表示が動画通りだと変だったので、そこは自己解決した記憶が。。。
お気に入り機能・マイページ機能
お気に入り機能では、初のAjax!でも、正直よくわからないうちに終わってしまいました。
でも、今後の部活で出てくるようなので、そこで理解を深めたいです。
なので、とりあえず実装できただけで満足です。
💕の色を変えるところはアニメーション付けてみました!
マイページの表示は、、正直ここまできたら、簡単でしょ!
とあなどってました。。。
でも、テーブル結合しいないとダメだし、foreachも使わなきゃいけないし!!
これまた、難題でした。。特にテーブルの結合。。今までやってたでしょ!
と言われそうですが、やはり動画通りにやってそれを写すだけと、オリジナルのテーブルとテーブルの結合ともなると写すだけでは、無理です。理解していないと、、、
ここがアウトプットの良いところですね!
このマイページの表示をクリアできた今、テーブル結合もそんなに(小さな声。。。。。)怖くない!
データベース系のエラー時に助かったのが、これまたウェブカツ 先輩のnikomuさんのツイート。
DB操作した時にエラーがないのにちゃんと出来てない!何で?!ってなった時は
queryPost関数に
debug('SQLエラー'.print_r($stmt->errorInfo(),true));を追記するとSQLで起きたエラーがログに吐かれるので原因特定できますよ!#ウェブカツ #WEBサービス部 pic.twitter.com/lzcFdrZzjt
— にこ (@Rorome15Nikomu) March 19, 2019
これは大助かりでした!!
カート機能
ここまで来て、ようやくオリジナルのアウトプットっぽい箇所に突入です。
・在庫があれば、在庫のある範囲でカートに追加できる(在庫以上の注文はエラー)
・カート内でも数量変更できる。(ここでも在庫数とのチェックあり)
・カートに追加後も削除できる
最低限のこの3つ。
他にもやってみたい機能はありましたが、今回は早く先に進めたかったので、これだけにしました。
そして、最後にマイページに購入履歴も表示できるように、これまたテーブル結合して表示!
アウトプット まとめ
以上が、今回私がアウトプットした内容です。
もっと先に進んでLaravelを学んだら、もっと素敵なもの作りたい!!
なんか、本当に達成感!



コメント