「html記述だけのボタンジェネレーター」サイトをご利用頂きましてありがとうございます。
理想なカラーで自分好みなボタンを作成することができたでしょうか?
この記事では、サイトで作成したボタンのコードをどのようにしてご自分のブログで使用するのか?
ということを書いていきたいと思います。
アメブロをご利用の方
まず、ブログを書く画面で文章を書きます。
通常、「通常表示」というところに文章を記述したり画像を挿入したりしているかと思います。
その同じ画面の下あたりに、
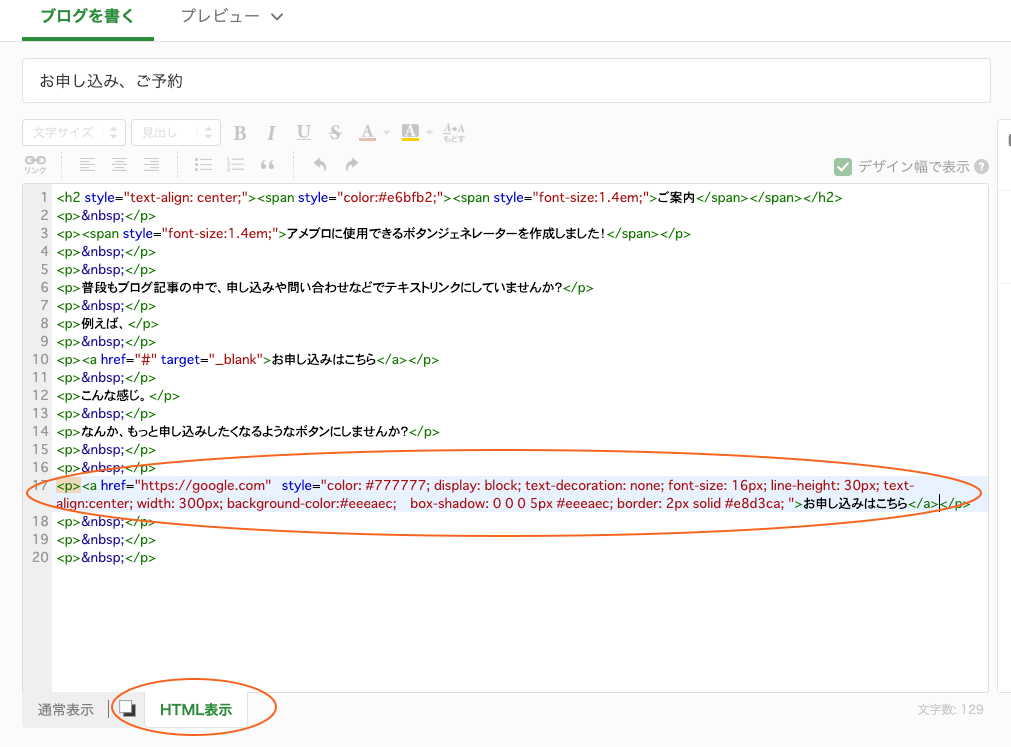
「通常表示」と「HTML表示」
を切り替えるタブがあると思います。その「HTML表示」をクリックします。

この「HTML表示」の画面上にボタンジェネレーターサイトで作成したボタンのコードをコピペします。
ペーストしたら、「通常表示」に切り替えてみます。

すると、サイトで確認したボタンが表示されていると思います。
ただここで、良くボタンを見てみるとボタンの下部が切れてしまっています。
でも、心配はありません!
次に、画面上の辺りに、「ブログを書く」と「プレビュー」を切り替える箇所があります。
そこで「プレビュー」を押してみると、

ちゃんと表示されています!!
こんな感じで、ボタンジェネレーターで作成したボタンを貼り付けることができました!
はてなブログをご利用の方
通常のブログを書く画面で記事か書きます。
ボタンを設置したい箇所で、画面の上部にあります、
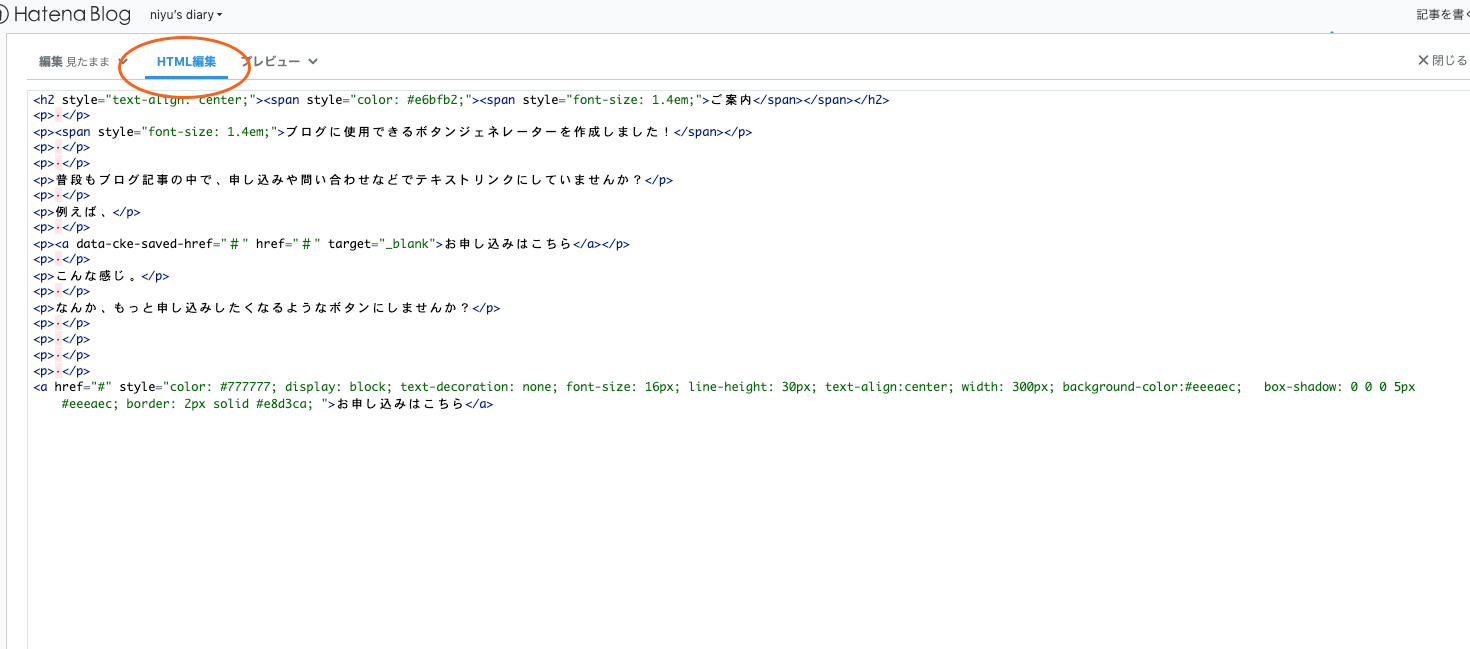
「編集見たまま」「HTML編集」「プレビュー」
の切り替えがある場所があるかと思います。
その「HTML編集」を押して切り替えます。

こんな感じにコードの中に、ボタンジェネレーターサイトで作成したボタンのコードをコピペします。
ペーストしたら、「編集見たまま」に切り替えてみます。

こんな感じで、ボタンジェネレーターで作成したボタンを貼り付けることができました!
WordPressをご利用の方
通常のブログを書く画面で記事か書きます。
ボタンを設置したい箇所で、画面の上部にあります、
「ビジュアル」「テキスト」
の切り替えがある場所があるかと思います。
その「テキスト」を押して切り替えます。

こんな感じにコードの中に、ボタンジェネレーターサイトで作成したボタンのコードをコピペします。
ペーストしたら、「ビジュアル」に切り替えてみます。

こんな感じで、ボタンジェネレーターで作成したボタンを貼り付けることができました!
一度作ったボタンを他のサイトへのリンクボタンとして使用したい!
もし、今後も同じボタンを使い回したい場合は、同じ内容 <a href=”https://google.com” ・・・</a>をコピペして使ってください。
更に、同じボタンを使いたけど、、リンク先だけを変更したい。
そういう場合には、
<a href=”https://google.com” ・・・</a>
黄色の箇所をリンクしたいURLに変更するだけです。
そうすれば、ボタンの色やサイズなどは同じ状態で使いわますことができます。
是非、活用してみてくださいね!
もし使いやすかったらお友達にもシェアして頂けましたら嬉しいです。
ボタンジェネレーターに関するバグの報告、ご要望、質問等ありましたら、問い合わせよりお願いいたします。



コメント